BLOG
My UI Recreation Process
After completing a variety of UI recreations through step-by-step tutorials via a online learning platform (Memorisely). I went through the exercise by deconstructing and creating my own structured, reusable process for carrying out these UI recreation projects. This approach helps me deepen my understanding of UI design by focusing on specific skills and challenges in a systematic way.
This process enables me to:
Strengthen Core UI Knowledge: I reinforce essential UI concepts, such as typography, grid structures, and interface components, by carefully analysing and rebuilding each element.
Add Structure, Consistency, and Scalability: By following a repeatable approach to each UI project, I ensure that my recreations are consistent, well-structured, and scalable, allowing me to concentrate fully on the learnings in point one.
Exercise Problem-Solving Skills: Its very uncommon for two interfaces to be exactly the same, subsequently recreating components or typographic elements often involves problem-solving to match the original design as closely as possible. This helps me refine my attention to detail and adapt to various design challenges.
Engage in Critical Thinking: While examining and recreating these interfaces, I consider whether the designs adhere to industry standards and best practices. If they don’t, I identify areas for improvement and make refinements to enhance the design’s usability and clarity.
Step 1: Screen Selection and Capture
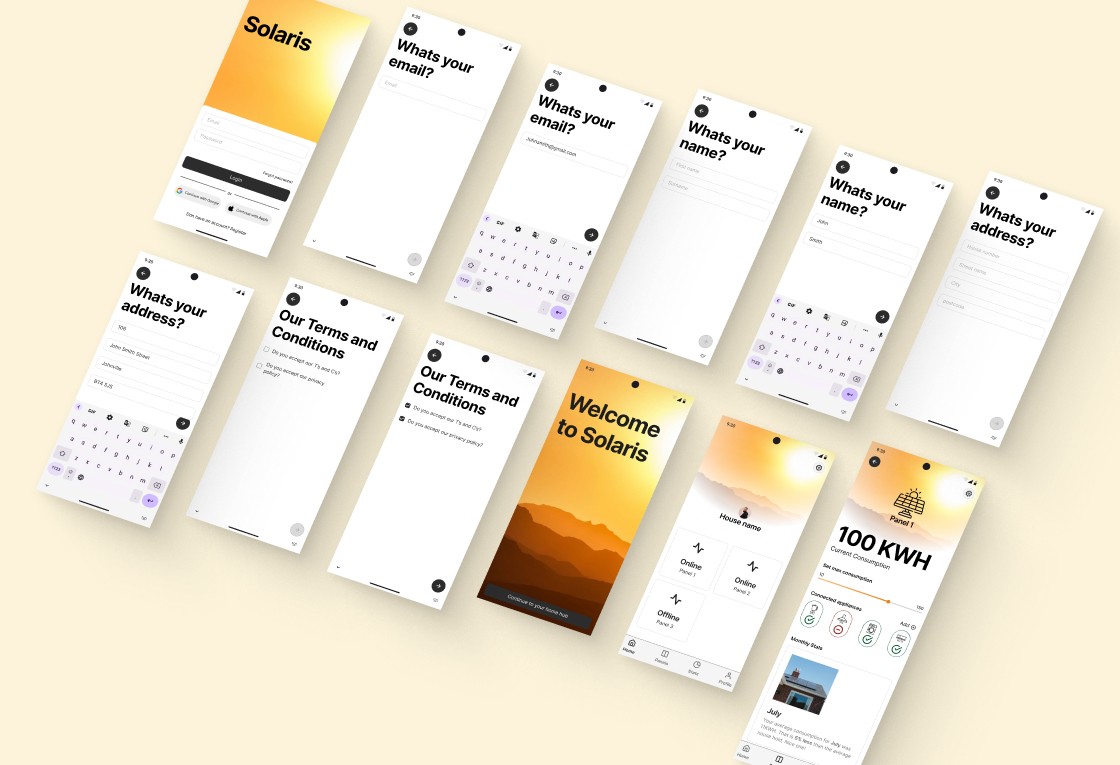
I begin each project by selecting and capturing screenshots of the app screens I intend to recreate, sourced directly from the app or through design repositories like Mobbin. These visual references are essential for analysing the original UI’s colour schemes, typography, and grid structure in detail.
Step 2: Style Guide Development
I progress on to building out the app styles to help the foundations of the project. These consist of:
Colour Palette: Replicating primary and secondary colours with grayscale and colour variations.
Transparency Scale: Capturing opacity levels to ensure visual accuracy and depth.
Typography System: Analysing font choices, weights, sizes, line heights, and letter spacing to maintain typographic consistency between the original and the recreation.
Grid and Layout Structure: Defining margins and gutters to reflect the original layout’s spatial hierarchy.
Step 3: UI Component Analysis
I deconstruct the interface into individual components e.g. CTAs, list items, display cards and analyse each for functionality and variant states. If a component has multiple variations (e.g., button styles, icons present or absent), I document these properties to decide whether to create flexible, variant-enabled components or standalone elements.
Step 4: UI Component Creation
Using overlays of the original screenshots, I recreate each component from scratch, building them in the following way:
Text and Imagery Placement: Precisely aligning text and images to reflect the original visual hierarchy.
Auto Layout and Padding: Implementing padding and spacing for consistent alignment and structural balance.
Variants and Properties: Adding Boolean controls (e.g., show/hide icons) and text properties for adaptable, reusable components.
Step 5: Screen Assembly
With all components ready, I assemble them within screen frames, referencing the original screenshots for alignment and accuracy. The grid system reinforces consistent spacing, alignment, and flow across each recreated screen.
Step 6: Project Write Up
To conclude each project, I document observations, and design decisions. This write-up provides a rationale for any refinements made.