Design challenge
Client Intranet landing page
Workflow
Interogate the brief
Future state research & mood board
Build
Reflection
Learning outcomes
Auto layouts in Figma
Text Contrast
Animated Mesh Gradients
Interogate the brief
The client has requested an intranet dashboard to serve as a central launch pad within their web landscape, enabling employees to access various tools seamlessly. The dashboard should incorporate personalised features tailored to individual employees, promoting a sense of community and collaboration within the organisation.
Key parts of the brief:
-central launch pad
-personalisation
-community
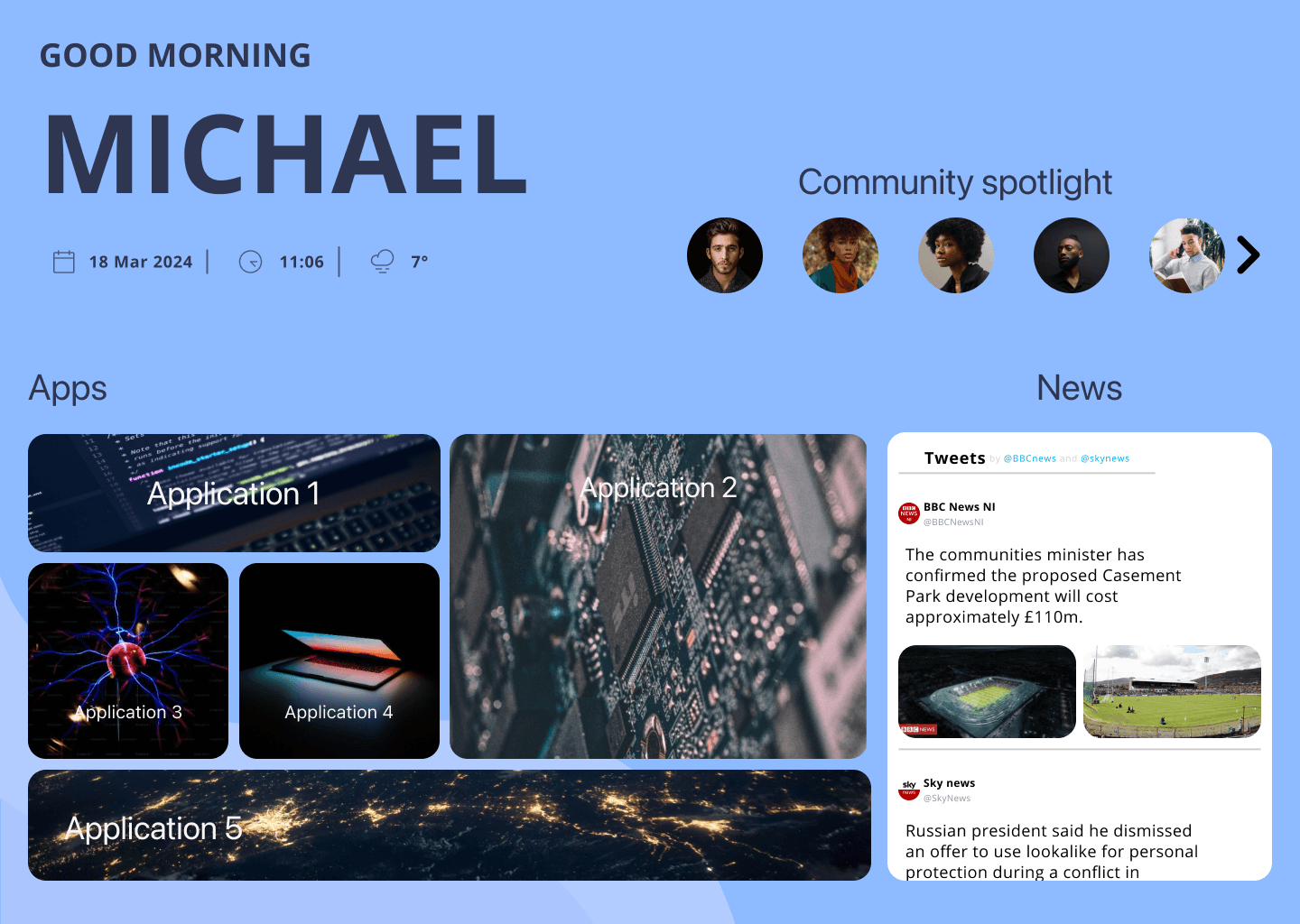
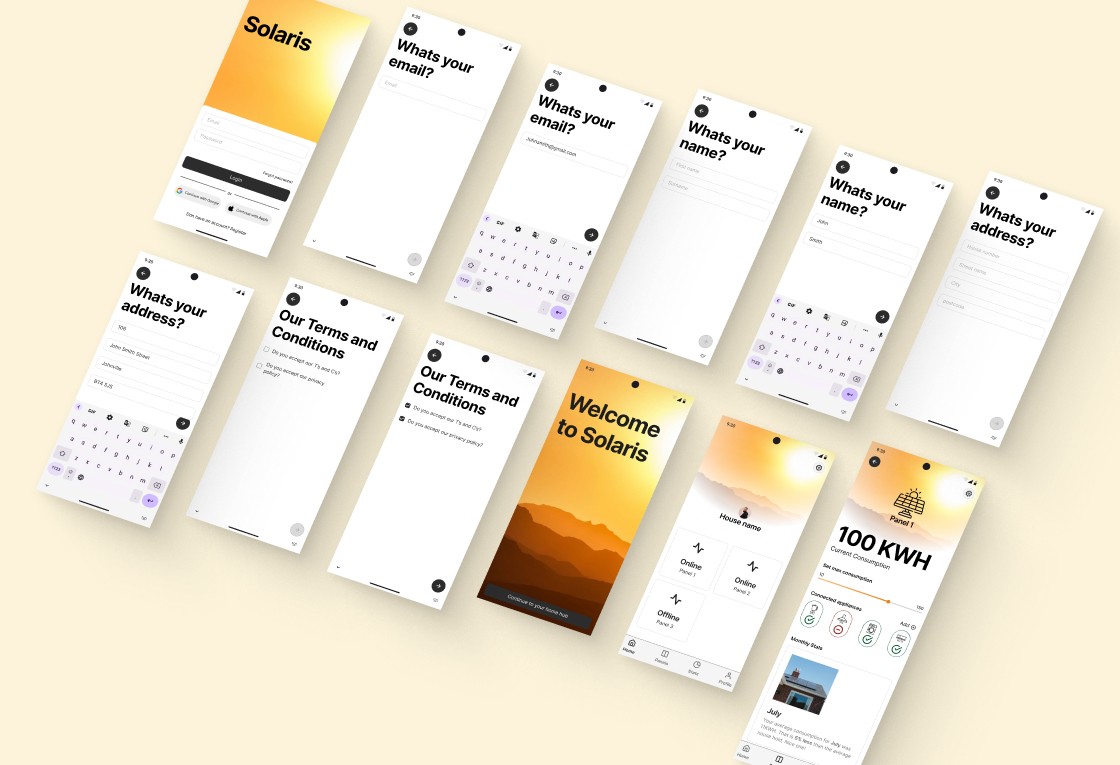
Build
I began by crafting the welcome message content and accompanying widgets. These elements were assembled using text and icons (sourced from a stock website), with auto layout applied for organisation and alignment.
Next, I designed the community spotlight carousel. This involved creating avatar frames with rounded corners to form visually pleasing avatar circles, duplicating them and adding a contextual left and right arrows for when different states are surface. these were then assembled with auto layout and converted into a component set. This was topped of with hover state interaction applied to the avatar component and a clickable action applied that when clicked the clients community spotlight doc for that employee is surfaced.
The next part of the build focused on the Bento box. I started by creating individual elements of various sizes using text, frames, and autolayouts, then converting them into a component.
I applied a hover state to these components, that bumps the transparency of the background up, enlarges the text, and smart animates it, providing nice user feedback when hovering over a Bento element.
I then stared to place these individual components into the main design frame, utilising auto layout, constraints, and absolute positioning to achieve the desired Bento effect of overlapping elements across each other.
The final component of the build was the newsreel located on the right-hand side of the main design window. It was crafted using text, frames, auto layouts, and constraints to achieve the desired appearance. Additionally, frame clip content was applied to portray that this is a scrollable window that users can interact with.
Iteration 1 summary
In summary of iteration one, this exercise was valuable and enjoyable. I particularly appreciated experimenting with auto layouts and absolute positioning for the creation of Bento box, which was challenging but rewarding in terms of learning nuances in layout design.
Regarding the carousel, it was enjoyable to create and added a fun element to the project. What made it particularly interesting was figuring out the prototyping interaction, such as when clicking a left or right arrow, which shifted the avatars accordingly, effectively portraying the interaction concept.
Regarding the difference between versions one and two, version two places the carousel below the bento box. This means that desktop users would need to scroll down to view the community spotlight carousel in version two, whereas in version one, it was conveniently located in the top right-hand corner of the screen.
Personally, I prefer version one because it is a more streamlined approach presenting all relevant info and features up front and eliminates the need for added scrolling effort.
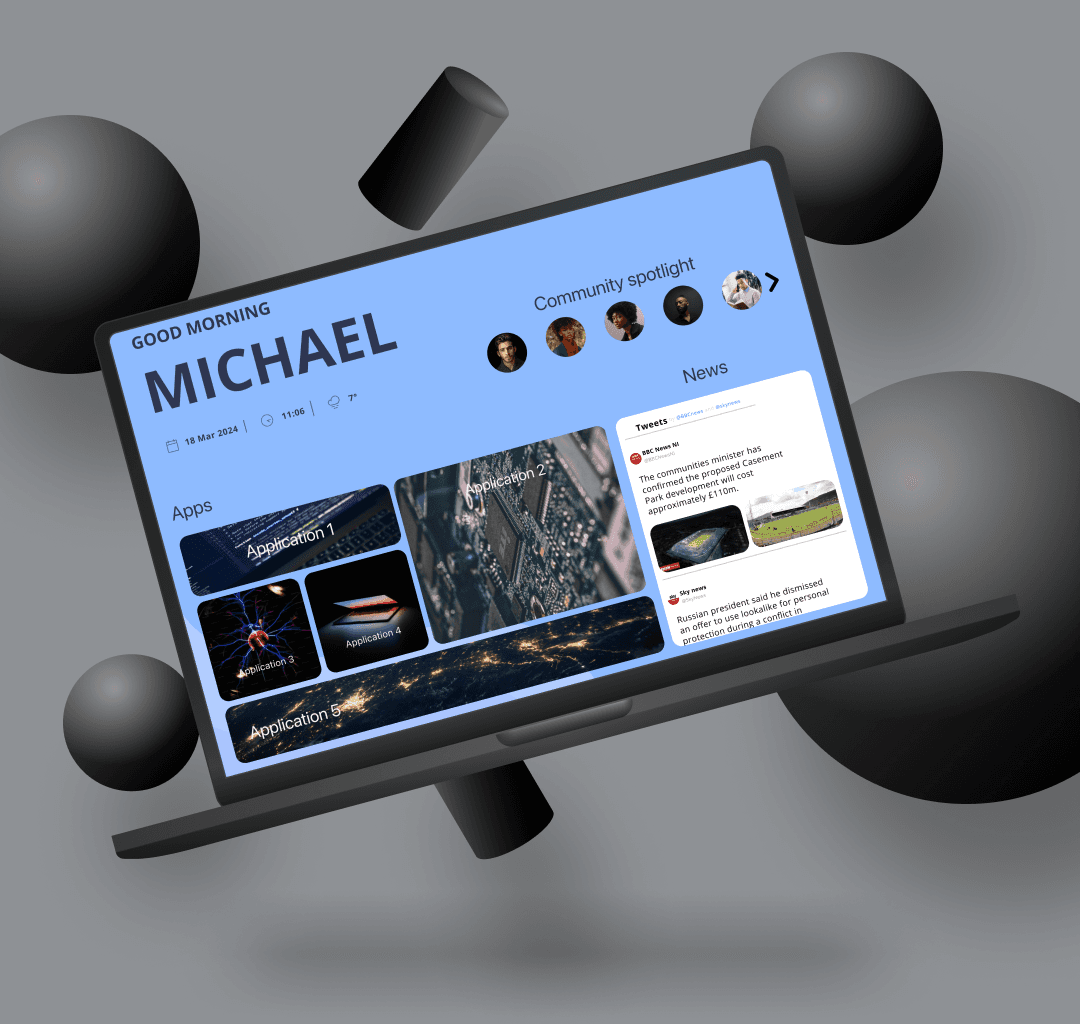
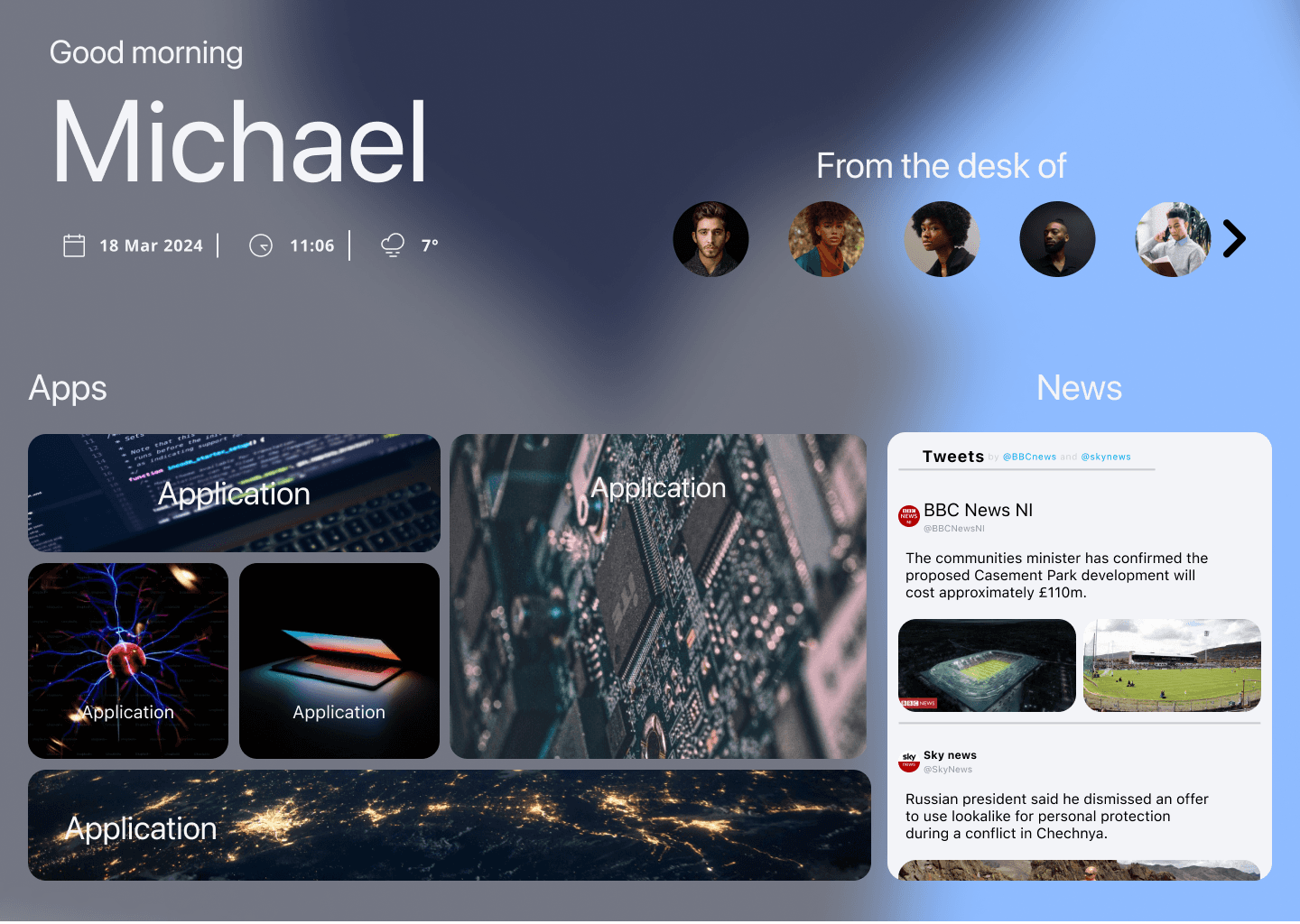
Iteration 2 build
Iteration two retained the Bentobox and social elements, such as the news reel, local date-time, and weather.
The only enhancement to common on in version two was the inclusion of a mesh gradient background with animations. To achieve this, I developed distinct blob components customised with the client's colour scheme. These components were then placed into a frame, the frame duplicated, and the blobs strategically moved to different places. A smart animation interaction was implemented to smoothly transition between frames, creating a dynamic effect with the moving blobs.
Finally, a Gaussian blur was applied over the background, which was positioned behind the overall design frame. The Bentobox and other elements were placed on top of this layered background for a cohesive visual presentation.
Iteration 2 summary
In iteration two, implementing the mesh gradient was enjoyable. It's a trendy design pattern currently, which adds a cool factor to the interface.
However, my main concern revolves around the clients colour scheme of the blobs and their dynamic interaction with the background and especially concerning the contrast levels and legibility of the typeface when similar colours are used and the animation overlaps them. This can impact accessibility negatively. Fine-tuning and tweaking are necessary to ensure a harmonious colour palette that complements each other even during animations, enhancing readability and accessibility.