Design challenge
Redesign the desktop support chat UI to mobile 📱.
Workflow
Interogate the brief
Future state research & mood board
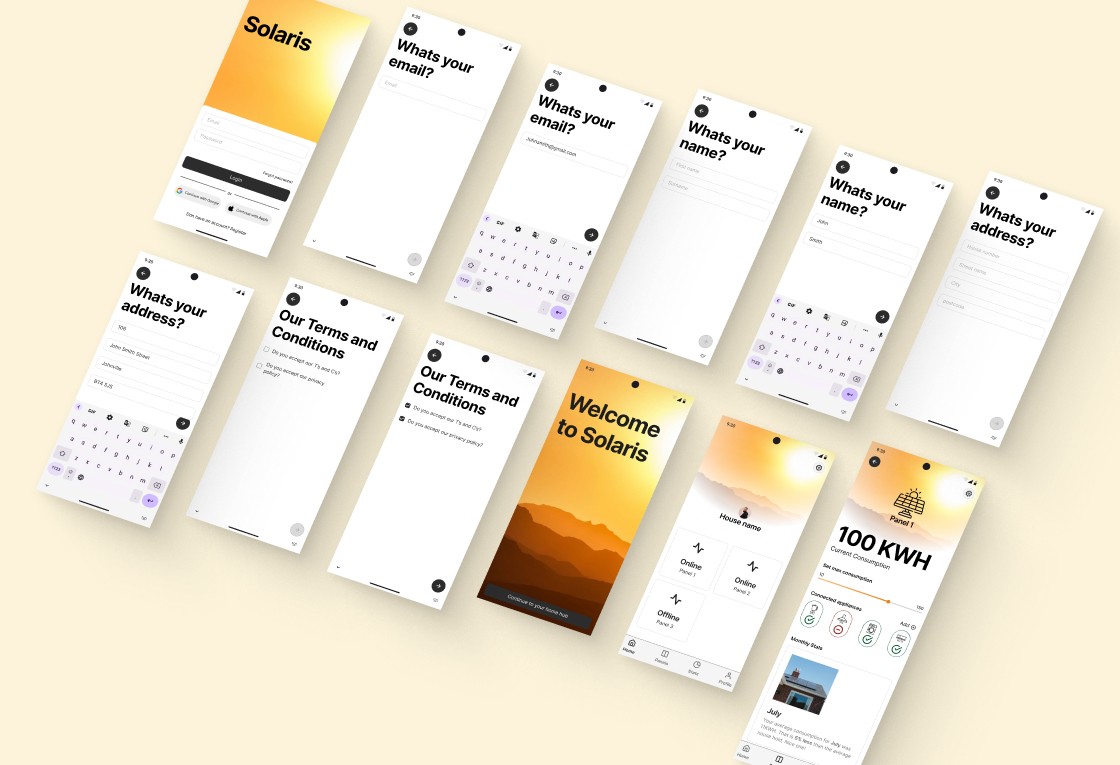
Build
Reflection
Learning outcomes
Resize and scaling for mobile
Design process learnings
Interogate the brief
Future state research & moodboard
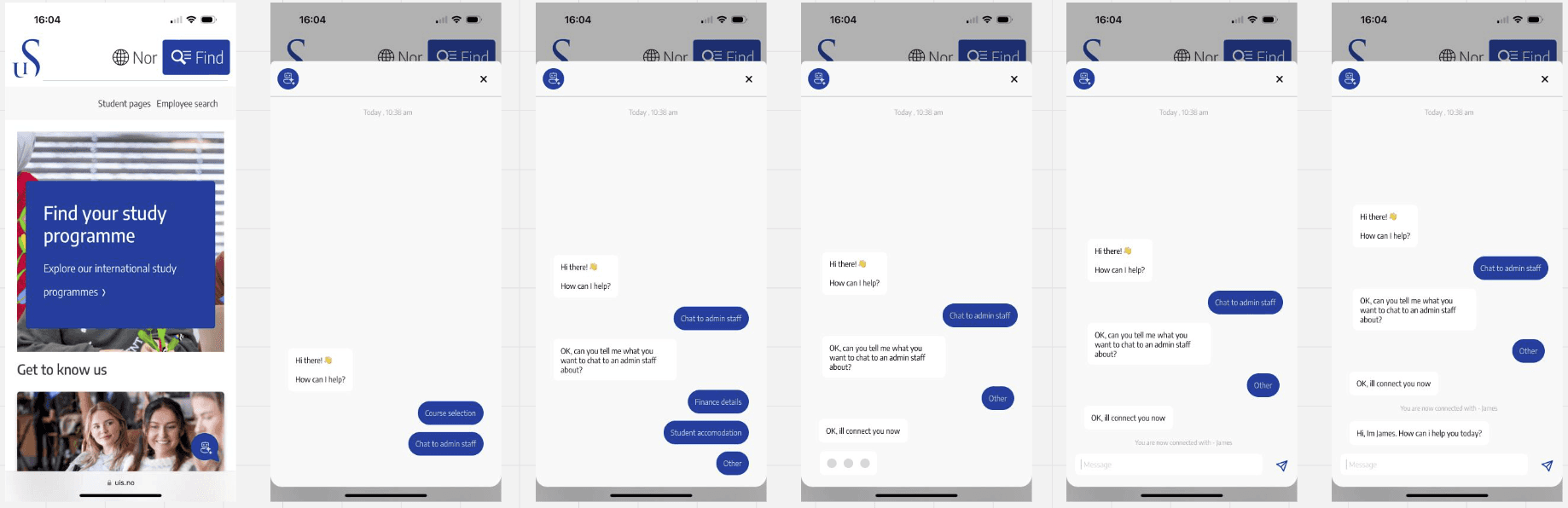
Build
The build process was straightforward. I used a screenshot of the University of Stavanger's mobile site for sizing. I duplicated the web support chat and reworked it on top of the mobile frames. Once the support chats were placed in the mobile frames, I correctly constrained them within their containers.
Reflection
This design challenge was straightforward and allowed me to learn where previous work can expedite parts of the design process.
Another key learning was the transfer of designs between desktop and mobile. I thought this would require more resizing and time, but it was simpler than expected, and I completed it in a shorter time frame.